iOS App Dev: Custom View Framework to add own properties into the UIView
UIView, the view class for iOS App Development, on top of which, you will do all kinds of UI design related tasks. UIView serves like a service table where you will put UI Controls for a user to start interaction with your App.
By default, an UIView has properties which been assigned in the UIView class. These properties are easily accessible from the attribute inspector.
As shown in the above picture, these are the default properties of a view in iOS App development environment.
But if a developer wants to expand more features into the default view, you have to inject the new features to the view by creating a custom framework. Here we will learn a step-by-step procedure to create a custom framework to add extra settings or features to default UIView’s view.
Say, you have a requirement to create an App where besides the default view design, you may need some more extensive design components for a particular view.
- A colorful and thick border surrounding this view
- A round-rectangle shape for this view
Let’s create a new App in Xcode, using the Single-View template for iOS.
Here, we named the app as “ViewBased” with other information. Make sure to pick the language as “Swift” and user interface as “Storyboard”. If you are using the Xcode 11+, as shown here, then you have two user interfaces as a choice: Storyboard and SwiftUI. Here we are talking about UIView, which is a part of UIKit. So we have to pick Storyboard as a user interface for this exercise. If you are still using old Xcode, then by default the user interface should be Storyboard. Continue to create the App in Xcode. Once Xcode is ready, from navigator jump to main.storyboard and inspect the default properties of the default view you have in the Storyboard. Let’s add a new View as a subview to this default view from Xcode Library.
Place the view into default Storyboard view, resize it, and can add some background color to it, just make sure this view should stand out from the default one. Maybe your Xcode environment now looks like this picture.
Consider this subview, the orange section in the picture, and this needs to further customize in-terms of looks. For example, maybe user needs,
Now, these properties are not visible in the attribute inspector of this view. As a developer, you may try with the dynamic-coding concept, where you have to all these changes through coding and will reflect during runtime. This approach very much possible. But think about code reusability. Say, this kind of design you may need multiple times across this project, even may in other projects in the future. In that case, you have to repeatably write the same code over and over.
So why can’t you think about a movable piece of the code block, that can be attached to any projects and call properties from it whenever needed.
How about a Framework, your own Framework? Yes, we can create once and use anytime, anywhere. Now you will learn how to create a custom Framework and apply it in the Xcode project.
Solution
To create a framework from this project,
1. From Navigator, go to the root of the project, here it is “ViewBased”.
2. In Project and Target section, from bottom click on “+”.
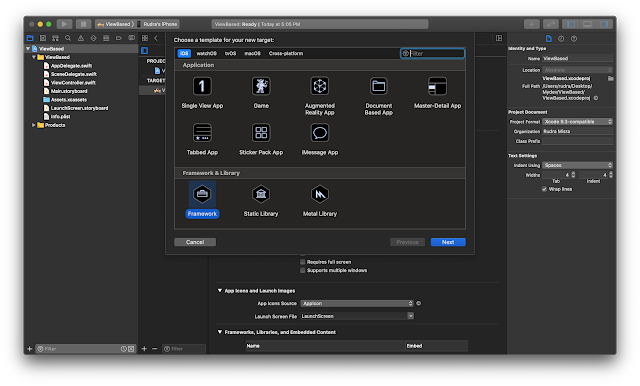
3. This will open a new window where you can choose different targets for this project.
4. You will pick Framework, under the iOS section. Click Next to continue.
5. Xcode will ask for information about this new targeted framework.
6. Provide required information here, for example, we gave a name like “MyCustomView”.
7. Finish to create and embed the framework into the project.
A framework will contain two basic files: one header file (.h) which required the Xcode project to identify and embed into the project, internally. Another one property list (.plist) contains the basic settings related information about this framework.
8. Next, you have to create a swift class file inside this framework to add your’s own logic to this framework.
9. Choose the framework folder from Navigator and right-click to get a menu option called “New File”. Click New File from the menu.
10. Pick “Cocoa Touch Class” from the template section.
11. Click Next and give a suitable name to this class file. For example, we gave “CustomView” as the name for this class. Also, pick UIView as Subclass for this class. Cross-check the language should be Swift. Click Next to continue and save the file.
12. This newly created class is now a part of the framework you have created. You will start writing your own logic soon for this class into CustomView.swift file.
Before that, we have to understand the internal process of this framework. The purpose of this framework is to update/change the view (by default UIView) live as well during runtime. So we have to design this class such a way that, this framework should add options into the attribute inspector the view and on changes of those attributes, they should render directly into the design and off-course during runtime as well.
Xcode gives two declarative attributes for these purposes: IBInspectable and IBDesignable.
IBInspectable: This will help to add the properties in the Interface builder of Xcode.
IBDesignable: This will make changes in the view in realtime in Xcode.
Let’s implement the class “CustomView” with the help of these declarative attributes. We will declare the class with the “@IBDesignable” keyword so that this class can make changes in view in real-time. Also, we can add a “public” keyword to the class to make it freely accessible throughout the project as well as cross-projects.
Then consider the properties of this class. If you want the properties to be accessible by the interface builder, then they must be declared with an attribute keyword called “@IBInspectable”. As per the requirement, mentioned earlier, we need to have properties like view’s border’s thickness, border’s color, and border’s corner radius to make the round rectangle shape.
Lastly, you have to use a property observer for these class properties. A property observer pass notification to its caller, immediately after the value of that property get change. The property observer calls every time the property value is set. There are two property observers available in Swift coding,
wiiSet: This is called the time property’s value about to assign.
didSet: This is called just after the value assigned to the property.
So to make instant changes into the view just after the particular property value has been assigned, you must implement the didSet method for those properties.
After adding all the required codes, the resultant class “CustomView” may like looks like this,
import UIKit
@IBDesignable public class CustomView: UIView {
// Border color
@IBInspectable var borderColor: UIColor = UIColor.clear {
didSet {
layer.borderColor = borderColor.cgColor
}
}
// Border width
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
// Border radius
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
}
}
}
Once your class is ready, just build the project once and make sure there is no error during the build.
After successful built, Xcode will add this framework into the project, internally and make it available to use by other classes of this project. You can check the Compile Source from Build Phases of this project to see the presence of the MyCustomView framework along with the newly created class called “CustomView”.
Let’s utilize this “CustomClass” for our existing view in Storyboard.
1. From Navigator, open main.storyboard file. And then select the subview, which you have created earlier.
2. From the Property Inspector area, choose Identity Inspector. As you know, this will allow you to assign a class to views or controls. By default, it is associate with UIView.
3. Click on the down arrow to bring the drop-down list of available classes from the Class property. Try to find out the class name you have created inside the framework. Here it is “CustomView”.
Pick the “CustomView” class from the drop-down list for this subview. Make sure the “Module” name is “MyCustomView” which is the name of the framework you have created. No need to tick the “Inherit Module From Target” option.
Now you can go to Attribute Inspector to see the changes. Here you can notice that, on top of the default “View” section, Xcode has added the “Custom View” section, with the properties you have mentioned in the “CustomView” class. These properties are visible here, just because we have declared them with @IBInspectable type. This is what we are trying to achieve so far. Let’s make changes to the view by using these properties.
For example, here we picked “System Pink Color” for Border Color, Border Width as 10px or 5px and Corner Radius as 20px. You are free to make whatever the value you want.
While you are making changes, you might notice that the changes are immediately rendering to the Interface builder. And this is happening because we have declared the “CustomView” as “@IBDesignable” type.
Once you are happy with your design, run your app in the simulator or in real device, if available. If required, before the run, assign the constraints for your design layout.
Summery
Now you are familiar with the creation and use of the custom framework and how it will affect your app design. In this section, the framework “MyCustomView” is a view independent model. That is why you can use it with any UIViews in the same project as well in a different project. A perfect example of code reusability.
For example, further, you can attach this “CustomView” class to your default view to avail of those properties.
Once you run your App, it makes looks like this.
Happy coding!
#apple #iOS #macOS #swift #app #development #custom #framework























Comments
Post a Comment